Задача: повернуть иконку в визуализации
Поскольку такого параметра, как «угол поворота» в настройках визуализации отсутствует, то на помощь нам приходит CSS.
Например, чтобы повернуть иконку на 45° по часовой стрелке нужно сделать следующее:
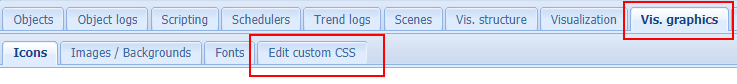
- Добавить следующее правило CSS в LogicMachine -> Vis. graphics -> Edit custom CSS

.usermode .rotate45 { transform: rotate(45deg); } .usermode .rotate45:active { transform: rotate(45deg) scale(1.1); }
- В параметрах иконки в редакторе плана в поле additional classes добавить класс rotate45 без точки:

Готово!
Для поворота иконки на произвольный угол Вам нужно скопировать образец CSS, представленный выше, подправить значение угла поворота (45deg) и поменять имя класса для удобства (.rotate45).
Чтобы Вам было проще, ниже набор правил для поворота на угол кратный 5°. Скопируйте все содержимое в Edit custom CSS и просто добавляйте классы иконкам, например rotate10.
.usermode .rotate5 {
transform: rotate(5deg);
}
.usermode .rotate5:active {
transform: rotate(5deg) scale(1.1);
}
.usermode .rotate10 {
transform: rotate(10deg);
}
.usermode .rotate10:active {
transform: rotate(10deg) scale(1.1);
}
.usermode .rotate15 {
transform: rotate(15deg);
}
.usermode .rotate15:active {
transform: rotate(15deg) scale(1.1);
}
.usermode .rotate20 {
transform: rotate(20deg);
}
.usermode .rotate20:active {
transform: rotate(20deg) scale(1.1);
}
.usermode .rotate25 {
transform: rotate(25deg);
}
.usermode .rotate25:active {
transform: rotate(25deg) scale(1.1);
}
.usermode .rotate30 {
transform: rotate(30deg);
}
.usermode .rotate30:active {
transform: rotate(30deg) scale(1.1);
}
.usermode .rotate35 {
transform: rotate(35deg);
}
.usermode .rotate35:active {
transform: rotate(35deg) scale(1.1);
}
.usermode .rotate40 {
transform: rotate(40deg);
}
.usermode .rotate40:active {
transform: rotate(40deg) scale(1.1);
}
.usermode .rotate45 {
transform: rotate(45deg);
}
.usermode .rotate45:active {
transform: rotate(45deg) scale(1.1);
}
.usermode .rotate50 {
transform: rotate(50deg);
}
.usermode .rotate50:active {
transform: rotate(50deg) scale(1.1);
}
.usermode .rotate55 {
transform: rotate(55deg);
}
.usermode .rotate55:active {
transform: rotate(55deg) scale(1.1);
}
.usermode .rotate60 {
transform: rotate(60deg);
}
.usermode .rotate60:active {
transform: rotate(60deg) scale(1.1);
}
.usermode .rotate65 {
transform: rotate(65deg);
}
.usermode .rotate65:active {
transform: rotate(65deg) scale(1.1);
}
.usermode .rotate70 {
transform: rotate(70deg);
}
.usermode .rotate70:active {
transform: rotate(70deg) scale(1.1);
}
.usermode .rotate75 {
transform: rotate(75deg);
}
.usermode .rotate75:active {
transform: rotate(75deg) scale(1.1);
}
.usermode .rotate80 {
transform: rotate(80deg);
}
.usermode .rotate80:active {
transform: rotate(80deg) scale(1.1);
}
.usermode .rotate85 {
transform: rotate(85deg);
}
.usermode .rotate85:active {
transform: rotate(85deg) scale(1.1);
}
.usermode .rotate90 {
transform: rotate(90deg);
}
.usermode .rotate90:active {
transform: rotate(90deg) scale(1.1);
}
.usermode .rotate95 {
transform: rotate(95deg);
}
.usermode .rotate95:active {
transform: rotate(95deg) scale(1.1);
}
.usermode .rotate100 {
transform: rotate(100deg);
}
.usermode .rotate100:active {
transform: rotate(100deg) scale(1.1);
}
.usermode .rotate105 {
transform: rotate(105deg);
}
.usermode .rotate105:active {
transform: rotate(105deg) scale(1.1);
}
.usermode .rotate110 {
transform: rotate(110deg);
}
.usermode .rotate110:active {
transform: rotate(110deg) scale(1.1);
}
.usermode .rotate115 {
transform: rotate(115deg);
}
.usermode .rotate115:active {
transform: rotate(115deg) scale(1.1);
}
.usermode .rotate120 {
transform: rotate(120deg);
}
.usermode .rotate120:active {
transform: rotate(120deg) scale(1.1);
}
.usermode .rotate125 {
transform: rotate(125deg);
}
.usermode .rotate125:active {
transform: rotate(125deg) scale(1.1);
}
.usermode .rotate130 {
transform: rotate(130deg);
}
.usermode .rotate130:active {
transform: rotate(130deg) scale(1.1);
}
.usermode .rotate140 {
transform: rotate(140deg);
}
.usermode .rotate140:active {
transform: rotate(140deg) scale(1.1);
}
.usermode .rotate145 {
transform: rotate(145deg);
}
.usermode .rotate145:active {
transform: rotate(145deg) scale(1.1);
}
.usermode .rotate150 {
transform: rotate(150deg);
}
.usermode .rotate150:active {
transform: rotate(150deg) scale(1.1);
}
.usermode .rotate155 {
transform: rotate(155deg);
}
.usermode .rotate155:active {
transform: rotate(155deg) scale(1.1);
}
.usermode .rotate160 {
transform: rotate(160deg);
}
.usermode .rotate160:active {
transform: rotate(160deg) scale(1.1);
}
.usermode .rotate165 {
transform: rotate(165deg);
}
.usermode .rotate165:active {
transform: rotate(165deg) scale(1.1);
}
.usermode .rotate170 {
transform: rotate(170deg);
}
.usermode .rotate170:active {
transform: rotate(170deg) scale(1.1);
}
.usermode .rotate175 {
transform: rotate(175deg);
}
.usermode .rotate175:active {
transform: rotate(175deg) scale(1.1);
}
.usermode .rotate180 {
transform: rotate(180deg);
}
.usermode .rotate180:active {
transform: rotate(180deg) scale(1.1);
}
.usermode .rotate185 {
transform: rotate(185deg);
}
.usermode .rotate185:active {
transform: rotate(185deg) scale(1.1);
}
.usermode .rotate190 {
transform: rotate(190deg);
}
.usermode .rotate190:active {
transform: rotate(190deg) scale(1.1);
}
.usermode .rotate195 {
transform: rotate(195deg);
}
.usermode .rotate195:active {
transform: rotate(195deg) scale(1.1);
}
.usermode .rotate200 {
transform: rotate(200deg);
}
.usermode .rotate200:active {
transform: rotate(200deg) scale(1.1);
}
.usermode .rotate205 {
transform: rotate(205deg);
}
.usermode .rotate205:active {
transform: rotate(205deg) scale(1.1);
}
.usermode .rotate210 {
transform: rotate(210deg);
}
.usermode .rotate210:active {
transform: rotate(210deg) scale(1.1);
}
.usermode .rotate215 {
transform: rotate(215deg);
}
.usermode .rotate215:active {
transform: rotate(215deg) scale(1.1);
}
.usermode .rotate220 {
transform: rotate(220deg);
}
.usermode .rotate220:active {
transform: rotate(220deg) scale(1.1);
}
.usermode .rotate225 {
transform: rotate(225deg);
}
.usermode .rotate225:active {
transform: rotate(225deg) scale(1.1);
}
.usermode .rotate230 {
transform: rotate(230deg);
}
.usermode .rotate230:active {
transform: rotate(230deg) scale(1.1);
}
.usermode .rotate240 {
transform: rotate(240deg);
}
.usermode .rotate240:active {
transform: rotate(240deg) scale(1.1);
}
.usermode .rotate245 {
transform: rotate(245deg);
}
.usermode .rotate245:active {
transform: rotate(245deg) scale(1.1);
}
.usermode .rotate250 {
transform: rotate(250deg);
}
.usermode .rotate250:active {
transform: rotate(250deg) scale(1.1);
}
.usermode .rotate255 {
transform: rotate(255deg);
}
.usermode .rotate255:active {
transform: rotate(255deg) scale(1.1);
}
.usermode .rotate260 {
transform: rotate(260deg);
}
.usermode .rotate260:active {
transform: rotate(260deg) scale(1.1);
}
.usermode .rotate265 {
transform: rotate(265deg);
}
.usermode .rotate265:active {
transform: rotate(265deg) scale(1.1);
}
.usermode .rotate270 {
transform: rotate(270deg);
}
.usermode .rotate270:active {
transform: rotate(270deg) scale(1.1);
}
.usermode .rotate275 {
transform: rotate(275deg);
}
.usermode .rotate275:active {
transform: rotate(275deg) scale(1.1);
}
.usermode .rotate280 {
transform: rotate(280deg);
}
.usermode .rotate280:active {
transform: rotate(280deg) scale(1.1);
}
.usermode .rotate285 {
transform: rotate(285deg);
}
.usermode .rotate285:active {
transform: rotate(285deg) scale(1.1);
}
.usermode .rotate290 {
transform: rotate(290deg);
}
.usermode .rotate290:active {
transform: rotate(290deg) scale(1.1);
}
.usermode .rotate295 {
transform: rotate(295deg);
}
.usermode .rotate295:active {
transform: rotate(295deg) scale(1.1);
}
.usermode .rotate300 {
transform: rotate(300deg);
}
.usermode .rotate300:active {
transform: rotate(300deg) scale(1.1);
}
.usermode .rotate305 {
transform: rotate(305deg);
}
.usermode .rotate305:active {
transform: rotate(305deg) scale(1.1);
}
.usermode .rotate310 {
transform: rotate(310deg);
}
.usermode .rotate310:active {
transform: rotate(310deg) scale(1.1);
}
.usermode .rotate315 {
transform: rotate(315deg);
}
.usermode .rotate315:active {
transform: rotate(315deg) scale(1.1);
}
.usermode .rotate320 {
transform: rotate(320deg);
}
.usermode .rotate320:active {
transform: rotate(320deg) scale(1.1);
}
.usermode .rotate325 {
transform: rotate(325deg);
}
.usermode .rotate325:active {
transform: rotate(325deg) scale(1.1);
}
.usermode .rotate330 {
transform: rotate(330deg);
}
.usermode .rotate330:active {
transform: rotate(330deg) scale(1.1);
}
.usermode .rotate335 {
transform: rotate(335deg);
}
.usermode .rotate335:active {
transform: rotate(335deg) scale(1.1);
}
.usermode .rotate340 {
transform: rotate(340deg);
}
.usermode .rotate340:active {
transform: rotate(340deg) scale(1.1);
}
.usermode .rotate345 {
transform: rotate(345deg);
}
.usermode .rotate345:active {
transform: rotate(345deg) scale(1.1);
}
.usermode .rotate350 {
transform: rotate(350deg);
}
.usermode .rotate350:active {
transform: rotate(350deg) scale(1.1);
}
.usermode .rotate355 {
transform: rotate(355deg);
}
.usermode .rotate355:active {
transform: rotate(355deg) scale(1.1);
}